Display effects using the (a) WebGL rendering method and (b) Canvas 2D... | Download Scientific Diagram

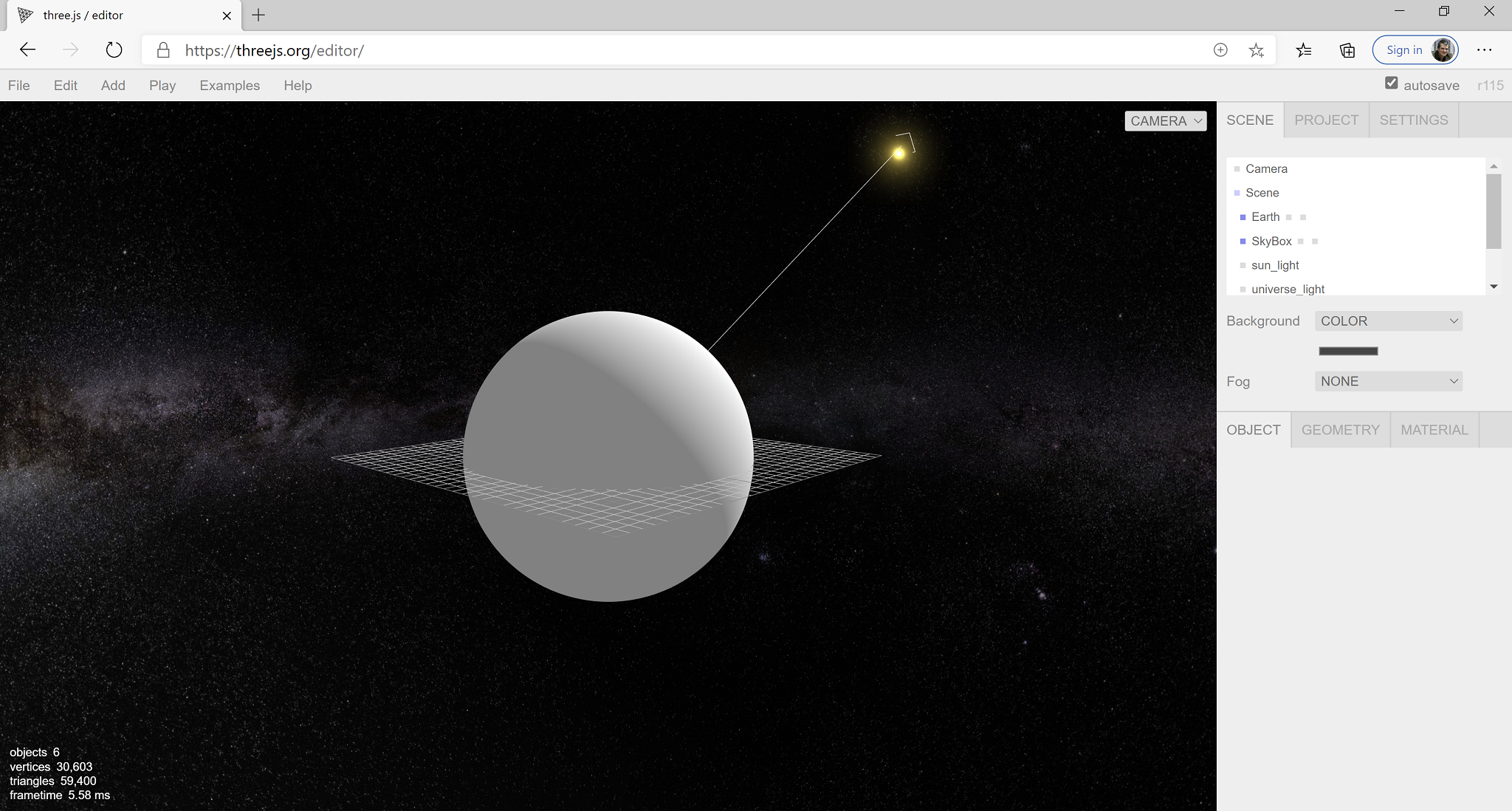
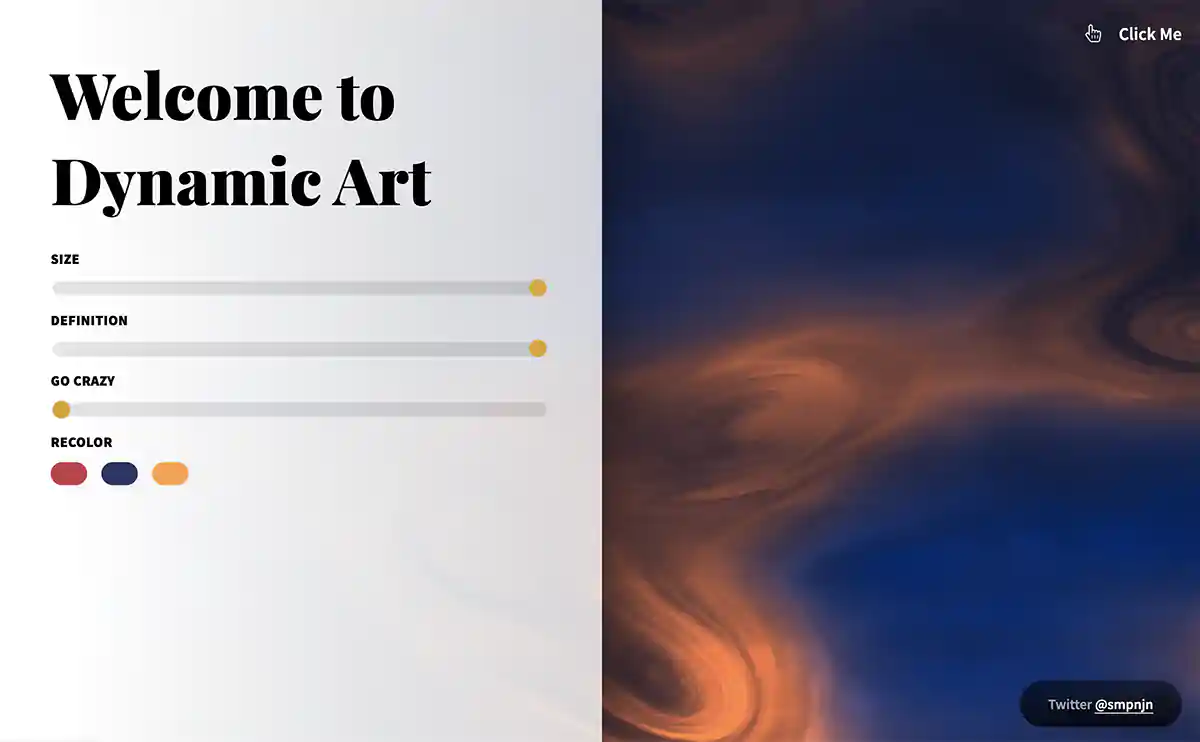
A beginner's guide to using Three.js, React and WebGL to build a 3D Application with interaction | by Summer Deehan | Medium

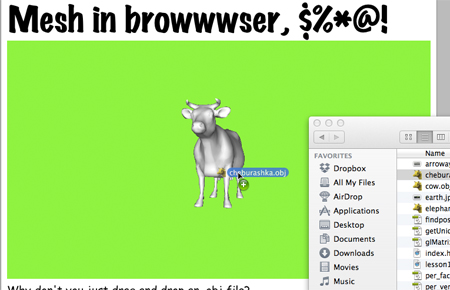
WebGL GPGPU Birds + GLTF Mesh Loading Example Fails to Render in Safari · Issue #19957 · mrdoob/three.js · GitHub

















![1. An Introduction to WebGL - WebGL: Up and Running [Book] 1. An Introduction to WebGL - WebGL: Up and Running [Book]](https://www.oreilly.com/api/v2/epubs/9781449326487/files/httpatomoreillycomsourceoreillyimages1276318.png.jpg)